let current := this;
let list := (select Termine from 0 to 30);
let data := {
uniqueListId: "Aufgaben Demo 1" + Nr,
tableId: tableId(first(list)),
height: "620px",
width: "100px",
groupedBy: "",
header: {
showHeader: false
},
theme: arcCustomThemeNaked({
uniqueId: "Aufgaben Demo 1" + Nr,
rowSettings: {
gap: "10px"
},
columnSettings: {
gap: "10px"
},
borderRadius: ""
}),
embedded: false,
table: list.[{
recordId: Nr,
rowColor: "#ededed",
rowHeight: "auto",
rowPaddingY: "10px",
groupRowColor: "",
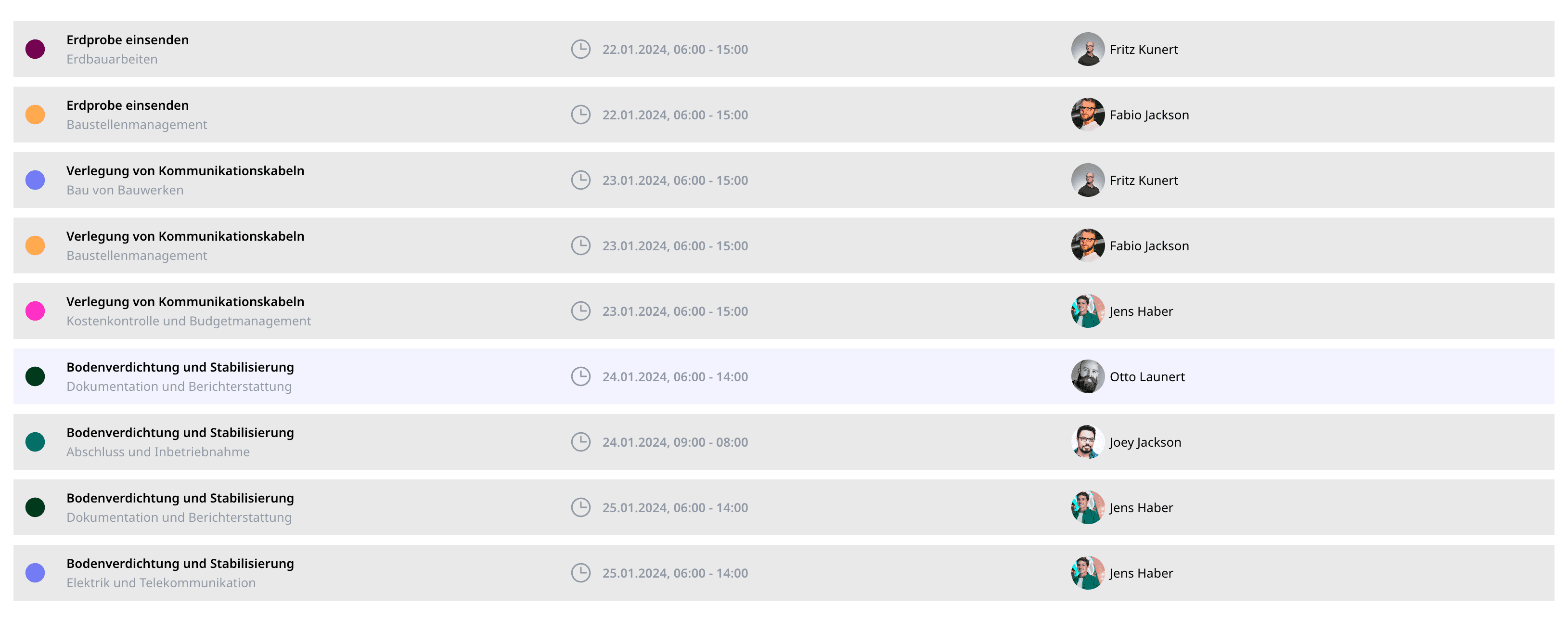
columns: [{
field: "Kategorie Icon",
title: "",
width: "35px",
color: "",
backgroundColor: "",
align: "left",
paddingX: "",
paddingY: "",
value: arcCustomIcon({
iconSet: "phosphor",
name: "circle-fill",
iconSize: "25px",
color: record('Kategorie Aufgabe',number(Kategorie)).Farbe
}),
actions: [{
type: "popup",
showPopupButton: false,
recordId: Nr
}]
}, {
field: "Feldname für Feld-ID",
title: "",
color: "",
backgroundColor: "",
width: "",
align: "left",
paddingX: "",
paddingY: "",
value: arcCustomLayout({
comment: "---------------------------------- LAYOUT TITEL UND KATEGORIE ----------------------------------",
uniqueId: "Titel und Kategorie " + Nr,
embedded: true,
direction: "vertical",
alignX: "left",
alignY: "center",
width: "100%",
height: "",
gap: "2px",
scrollSettings: {
scrollY: false,
scrollX: false
},
blocks: [{
width: "",
height: "auto",
lineHeight: "",
alignX: "left",
color: "",
styles: "",
value: arcCustomText({
uniqueId: "Bezeichnung " + Nr,
fontSize: "13px",
fontWeight: "600",
fontColor: "",
value: Auftrag.last(Aufgaben.Aufgabe)
})
}, {
width: "",
height: "auto",
lineHeight: "",
alignX: "left",
color: "",
value: arcCustomText({
uniqueId: "Bezeichnung " + Nr,
fontSize: "13px",
fontWeight: "",
fontColor: "#9aa3af",
value: text(Kategorie)
})
}]
}),
actions: [{
type: "popup",
showPopupButton: false,
recordId: Nr
}]
}, {
field: "",
title: "",
width: "",
color: "",
backgroundColor: "",
align: "left",
paddingX: "",
paddingY: "",
value: arcCustomLayout({
comment: "---------------------------------- LAYOUT UHRZEIT & DATUM ----------------------------------",
uniqueId: "Datum und Uhrzeit " + Nr,
embedded: true,
fullscreen: false,
ninoxVersion: "",
page: true,
fullscreenMode: "",
showAdminTools: true,
hideHeaderIcons: true,
direction: "horizontal",
alignX: "left",
alignY: "center",
width: "",
height: "",
gap: "10px",
backgroundColor: "",
paddingY: "",
paddingX: "",
styles: "",
scrollSettings: {
scrollY: false,
scrollX: false
},
blocks: [{
width: "auto",
height: "auto",
lineHeight: "",
alignX: "left",
color: "",
styles: "",
value: arcCustomIcon({
iconSet: "phosphor",
name: "clock",
iconSize: "25px",
color: "#9aa3af"
})
}, {
width: "fraction",
height: "auto",
lineHeight: "",
alignX: "left",
color: "",
value: arcCustomText({
uniqueId: "Bezeichnung " + Nr,
fontSize: "13px",
fontWeight: "600",
fontColor: "#9aa3af",
value: 'Datum von' + ", " + Von + " - " + Bis
})
}]
}),
actions: [{
type: "popup",
showPopupButton: false,
recordId: Nr
}]
}, {
field: "Mitarbeiter",
title: "",
width: "",
color: "",
backgroundColor: "",
align: "left",
paddingX: "",
paddingY: "",
value: Mitarbeiter.'Bild-und_Name',
actions: [{
type: "popup",
showPopupButton: false,
recordId: Nr
}]
}]
}],
footer: {
showFooter: false
}
};
arcCustomTable(data)