Beispiele
Table - Hierarchisch Ausklappbare Einträge
Hierarchisch Ausklappbare Einträge
In diesem Artikel zeigen wir dir, wie du das Widget arcComponentNestedItems optimal anpasst, um hierarchisch ausklappbare Elemente in deinem Projekt umzusetzen. Egal ob du verschachtelte Menüs, Kategorien oder andere Listenstrukturen benötigst – mit unseren Tipps und Tricks kannst du die Funktionalität des Widgets erweitern und es perfekt auf deine Anforderungen abstimmen.

Vorbereitung
Überlege dir zunächst, welche Tabellen du für deine hierarchischen Einträge benötigst. Das könnten zum Beispiel Projekte mit zugehörigen Aufgaben sein. In unserem Beispiel arbeiten wir jedoch nur mit Aufgaben und deren Unteraufgaben, die beide in der Tabelle "Aufgaben" erfasst werden. Jede Aufgabe wird dabei entweder als "Oberaufgabe" oder "Unteraufgabe" kategorisiert. Um die Hierarchie optimal darzustellen, sind folgende Felder in der Tabelle erforderlich:
Ja/Nein-Feld:
showChildren– Steuert, ob die Unteraufgaben angezeigt werden sollen.Formelfeld:
paddingLeft
Dieses Feld sorgt für den Abstand auf der linken Seite (eingerückte Unteraufgaben) der Einträge und verwendet folgende Logik:
Formelfeld:
Level
Bestimmt die Hierarchieebene der Aufgabe. Die Formel dafür lautet:
Formelfeld:
cntUnteraufgaben
Zählt die Anzahl der Unteraufgaben und verwendet diese Formel:
Formelfeld:
nestedItem_row
Dieses Feld bereitet die Struktur für die Anzeige der hierarchischen Einträge vor.
Diese Felder dienen als Hilfsfelder und können in einem eigenen Helper-Tab untergebracht werden, da sie auf der Hauptoberfläche nicht direkt sichtbar sein müssen.
Gestaltung der Zeilen mit nestedItem_row
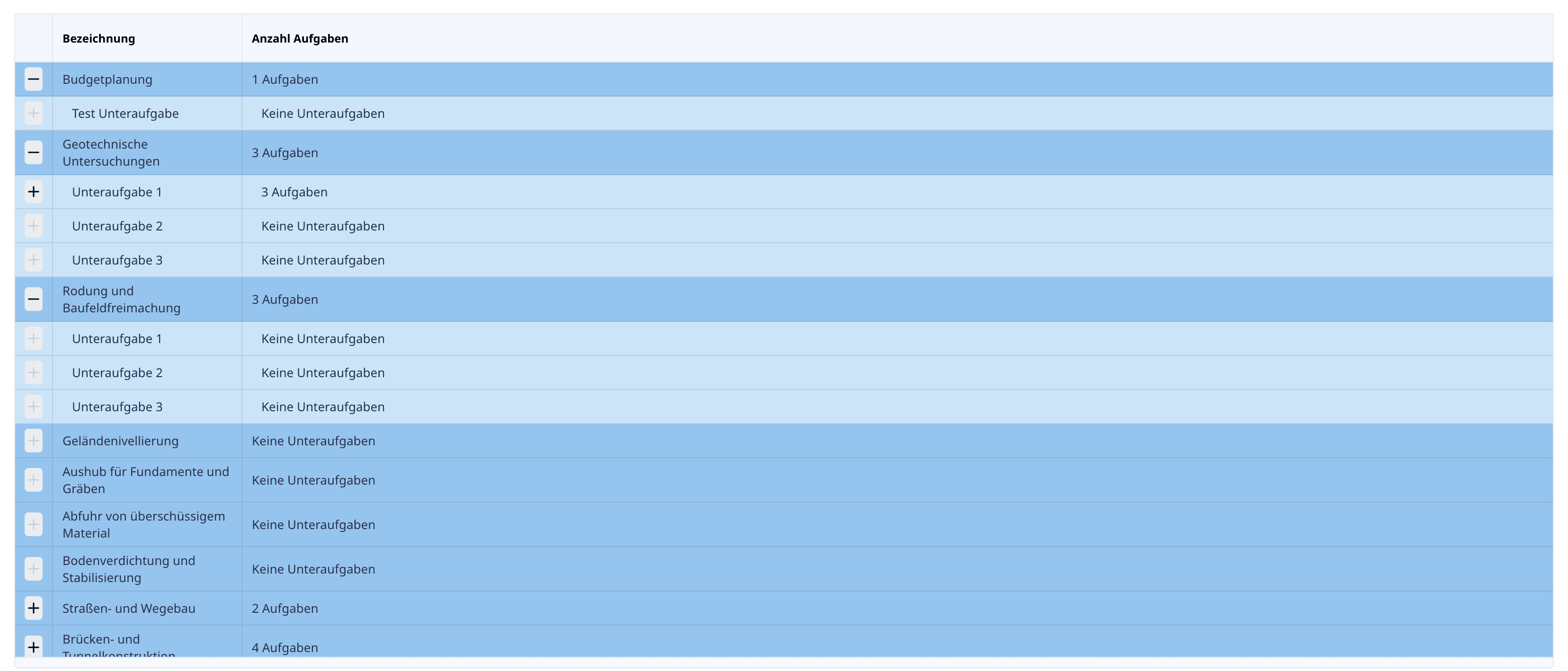
Mit dem folgenden Code befüllst du das Formelfeld nestedItem_row, wodurch du die Darstellung der einzelnen Zeilen in deiner benutzerdefinierten Tabelle (Custom Table) steuern kannst. In diesem Beispiel werden die Zeilen übersichtlich und funktional aufgebaut: Sie enthalten ein Symbol zum Ein- und Ausklappen, die Bezeichnung der Aufgabe und ein Feld, das die Anzahl der Unteraufgaben anzeigt. Außerdem sind die Zeilen klickbar, sodass du direkt auf den jeweiligen Datensatz zugreifen kannst. Hier der Code:
In dieser Konfiguration:
Icon zum Ein- und Ausklappen: Das Icon zeigt abhängig vom
showChildren-Status entweder ein Minus (für ausgeklappt) oder ein Plus (für eingeklappt) an. Zudem sind die Icons bei Aufgaben ohne Unteraufgaben abgeblendet.Bezeichnung der Aufgabe: Die Bezeichnung der Aufgabe wird entsprechend eingerückt, damit die Hierarchie klar erkennbar ist.
Anzahl der Unteraufgaben: Ein Textfeld zeigt die Anzahl der vorhandenen Unteraufgaben oder gibt an, wenn keine vorhanden sind.
Dieser Aufbau ermöglicht eine übersichtliche und funktionale Struktur für deine hierarchischen Einträge.
Einfügen der hierarchischen Tabelle in die Zieloberfläche
Nun kannst du auf deiner Zieloberfläche ein Formelfeld in deiner Custom Table erstellen, das die zuvor definierten Zeilen mit nestedItem_row wiedergibt. Der folgende Code setzt die hierarchisch ausklappbare Struktur um:
Damit ist deine Tabelle für hierarchisch ausklappbare Elemente einsatzbereit!